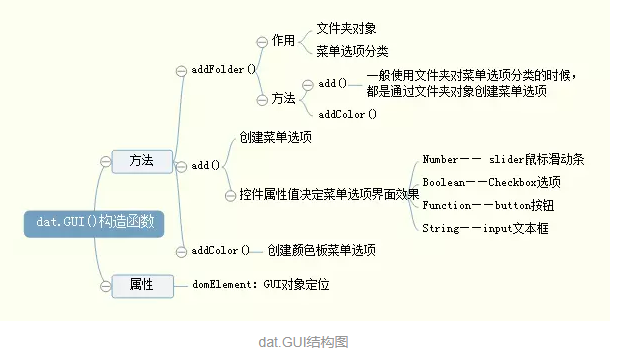
dat.gui 基本使用方法
dat.gui 基本使用方法
dat.gui是款神器产品.一个调试利器,用起来很简单很简单
# 安装
npm install --save dat.gui
1
# 使用
const dat = require('dat.gui');
// ES6:
import * as dat from 'dat.gui';
const gui = new dat.GUI({
name: 'My GUI',
width: 300,
closed:true
});
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 控制输入限制
控制限制输入项输入类型以及值
gui.add(text, 'noiseStrength').step(5); // 增长的步长
gui.add(text, 'growthSpeed', -5, 5); // 最大、最小值
gui.add(text, 'maxSize').min(0).max(10).step(0.25); // 最大小值和步长
// 文本输入项
gui.add(text, 'message', [ 'pizza', 'chrome', 'hooray' ] );
// 下拉框形式选择文案
gui.add(text, 'speed', { Stopped: 0, Slow: 0.1, Fast: 5 } );
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 从GUI外部控制配置项
如果你想从外部控制选项,你可以为选项调用 listen 方法,则你改变option时,也会同步到面板里
var Options = function() {
this.number = 1;
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI();
var controller = gui.add(options, 'number').min(0).max(10).step(1).listen();
setInterval(function() {
options.number = Math.random() * 10;
}, 500)
};
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
# new GUI([params])
var gui = new dat.GUI({name: 'My GUI'});
// 创建一个GUI ,添加一个子盒子
var gui = new dat.GUI();
var folder1 = gui.addFolder('Flow Field');
1
2
3
4
2
3
4
| Param | Type | Default | Description |
|---|---|---|---|
| [params] | Object | ||
| [params.name] | String | 此GUI的名称 | |
| [params.load] | Object | 放在预设的实例 | |
| [params.parent] | dat.gui.GUI | ||
| [params.autoPlace] | Boolean | true | 如果为false,就是不实用默认定位方式 |
| [params.hideable] | Boolean | true | 如果为true,则通过按键h显示/隐藏GUI |
| [params.closed] | Boolean | false | 如果为true,则开始折叠 |
| [params.closeOnTop] | Boolean | false | 如果为true,则关闭/打开按钮显示在GUI的顶部,也就是说默认情况下,打开的按钮在顶部,关闭的时候按钮在底下 |
例如
const gui = new dat.GUI({name:'aaa',hideable:false,closed:true,closeOnTop:false});
1
例如autoPlace的使用方式,我们需要把他添加到我们需要放置的位置
const gui = new dat.GUI({autoPlace:false});
// 添加id
gui.domElement.id = 'ccc';
// 在你需要添加的dom,把它放在里面
box.appendChild(gui.domElement)
gui.domElement拿到最外层的DOM
1
2
3
4
5
6
2
3
4
5
6
然后,我们只需要修改css就可以了
#ccc{
position: absolute;
top:50%;
left:50%;
}
1
2
3
4
5
2
3
4
5
设置默认模式,感觉这个不常用
const obj = {
message: 'Hello World',
explode: function () {
alert('Bang!');
},
};
var gui = new dat.GUI();
gui.remember(obj);
gui.add(obj, 'message');
gui.add(obj, 'explode');
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# gui.addFolder(string)
创建一个子盒子实例
# gui.removeFolder(文件夹)
删除一个子盒子实例
// 添加一个子盒子
let one=gui.addFolder('nameOne')
one.addColor(options,'color1')
// 删除一个子盒子
gui.removeFolder(one)
1
2
3
4
5
2
3
4
5
# gui.parent
拿到父级的实例
let obj={
child:1
}
const gui = new dat.GUI();
// 创建一个子孩子
const folder=gui.addFolder('nameOne')
folder.add(obj,'child',-1,1,0.1);
//拿到父级的GUI实例
console.log(folder.parent);
//拿到对应的文件夹名称
console.log(folder.name);
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# gui.preset
保存的标识符,可以展示默认显示哪组
const Options = function() {
this.number = 1;
};
window.onload = function() {
const options = new Options();
const gui = new dat.GUI({
load:{
"preset": "kkkkks",// 默认展示kkkks选项
"closed": false,
"remembered": {
"Default": {
"0": {
"number": 4
}
},
"kkkkk": {
"0": {
"number": 6
}
},
"kkkkks": {
"0": {
"number": 8
}
}
},
}
});
// 标记保存的对象,但是不修改预设的值
gui.remember(options);
gui.add(options, 'number').min(0).max(10).step(1);
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
# gui.add(object,prop,[min],[max],[step])
添加控制器
对象object,属性string,最小值number,最大值numer,步长number
.min()
.max()
.step()
1
2
3
4
2
3
4
# gui.addColor(对象,属性)
颜色控制器添加到GUI
var palette = {
color1: '#FF0000', // CSS string
color2: [ 0, 128, 255 ], // RGB array
color3: [ 0, 128, 255, 0.3 ], // RGB with alpha
color4: { h: 350, s: 0.9, v: 0.3 } // Hue, saturation, value
};
gui.addColor(palette, 'color1');
gui.addColor(palette, 'color2');
gui.addColor(palette, 'color3');
gui.addColor(palette, 'color4');
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# gui.remove(控制器)
删除控制器
// 定义标记的控制器
let color3= gui.addColor(options,'color3')
// 删除对应的控制器
gui.remove(color3);
1
2
3
4
2
3
4
# gui.destroy()
从文档中删除根GUI
gui.destroy()
1
# 折叠,展开,隐藏,显示
// 折叠
gui.close();
// 展开
gui.open();
// 隐藏
gui.hide();
// 显示
gui.show();
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# gui.getRoot()
拿到最顶层的实例,我再把他折叠了
one.getRoot().close()
1
# gui.getSaceObject()
一个JSON对象,表示此GUI的当前状态及其属性
# 单选
const options = {
fale:true
};
1
2
3
2
3
# 按钮
const options={
randomw(){
alert(333)
}
}
1
2
3
4
5
2
3
4
5
# 下拉框
gui.add(object, key, array/object );
1
const options = {
color5:'xxxx',
speed:40,
types:'two'
};
const gui = new dat.GUI();
gui.add(options, 'color5');
gui.add(options,'types',['one','two','three']) // 第一种
gui.add(options,'speed',{slow:1,fast:40}) // 第二种
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# controller
let one = gui.addFolder('nameOne')
one.addColor(options, 'color1')
let two = one.addFolder('nameTwo');
two.addColor(options, 'color1')
console.log(one.name);
// nameOne
console.log(one.domElement);
// 拿到当前控制器的dom
// 这个应该是监听值得更改进行更新,进行更新
one.listen(two)
// 删除对应的控制器
let two = one.addFolder('nameTwo');
let three = two.addColor(options, 'color1')
two.remove(three)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# .object =>object .property=>string
const Options = {
number: 1,
color5: 'xxxx'
};
const options = Options;
const gui = new dat.GUI();
gui.add(options, 'color5');
let controll= gui.add(options, 'number')
console.log(controll.property); // number
console.log(controll.object);// {number: 1, color5: "xxxx"}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# onChange 改成值时触发
只要通过此控制器修改值,就会调用此函数
let three = two.addColor(options, 'color1')
three.onChange(val=>{
console.log(val);
})
1
2
3
4
2
3
4
# onFinishChange(fn)
去掉焦点的时候触发,对数字或者字符串有效
const Options = function () {
this.number = 1;
this.color5 = 'xxxx';
};
gui.add(options, 'number').min(0).max(10).step(1).onFinishChange(val=>{
console.log(val);
});
gui.add(options, 'color5').onFinishChange(val=>{
console.log(val);
})
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# getValue() setValue(newValue)
查询设置值
const one=gui.add(options, 'color5');
one.setValue('333')
console.log(one.getValue());//333
controller.updateDisPlay()
1
2
3
4
2
3
4
刷新此控制器的视图显示,以便与对象的当前值保持同步
const options = {
color5: 'xxxx',
speed: 40,
types: 'two'
};
const gui = new dat.GUI();
let num = gui.add(options, 'speed', 10, 20, .1);
options.speed=12
// 比如直接修改对象,然后更新
gui.updateDisplay()
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# controller.isModified() => Boolean
如果值偏移初始值则返回true
const options = {
color5: 'xxxx',
speed: 40,
types: 'two'
};
const gui = new dat.GUI();
let one = gui.add(options, 'types', ['one', 'two', 'three'])
one.onChange(val=>{
// 我们发现当不等于two 则返回true
console.log(one.isModified());
})
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
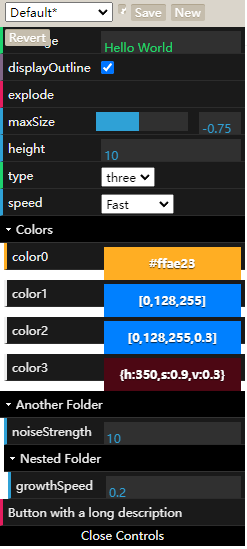
# Demo
var obj = {
message: 'Hello World',
displayOutline: false,
maxSize: 6.0,
speed: 5,
height: 10,
noiseStrength: 10.2,
growthSpeed: 0.2,
type: 'three',
explode: function () {
alert('Bang!');
},
color0: "#ffae23", // CSS string
color1: [ 0, 128, 255 ], // RGB array
color2: [ 0, 128, 255, 0.3 ], // RGB with alpha
color3: { h: 350, s: 0.9, v: 0.3 } // Hue, saturation, value
};
var gui = new dat.gui.GUI();
gui.remember(obj);
gui.add(obj, 'message');
gui.add(obj, 'displayOutline');
gui.add(obj, 'explode');
gui.add(obj, 'maxSize').min(-10).max(10).step(0.25);
gui.add(obj, 'height').step(5); // Increment amount
// Choose from accepted values
gui.add(obj, 'type', [ 'one', 'two', 'three' ] );
// Choose from named values
gui.add(obj, 'speed', { Stopped: 0, Slow: 0.1, Fast: 5 } );
var f1 = gui.addFolder('Colors');
f1.addColor(obj, 'color0');
f1.addColor(obj, 'color1');
f1.addColor(obj, 'color2');
f1.addColor(obj, 'color3');
var f2 = gui.addFolder('Another Folder');
f2.add(obj, 'noiseStrength');
var f3 = f2.addFolder('Nested Folder');
f3.add(obj, 'growthSpeed');
obj['Button with a long description'] = function () {
console.log('Button with a long description pressed');
};
gui.add(obj, 'Button with a long description');
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56

# api文档
https://github.com/dataarts/dat.gui/blob/master/API.md
# 其他
- 刷新 gui.updateDisplay()
- 销毁 gui.destory()
上次更新: 2024/01/30, 00:35:17